Given how easily WordPress bulks up over time, keeping it running as efficiently as possible should be a top priority for most users. One of the best ways of keeping WordPress lean is by optimizing your images. Yet that alone doesn’t guarantee a speedy website.
As visitors get increasingly impatient with slow websites, keeping yours fast is an ongoing challenge.
Today we’ll be looking at some of the ways you can keep WordPress running smoothly, with an extra focus on image optimization.
Why Do You Need a Fast Website?

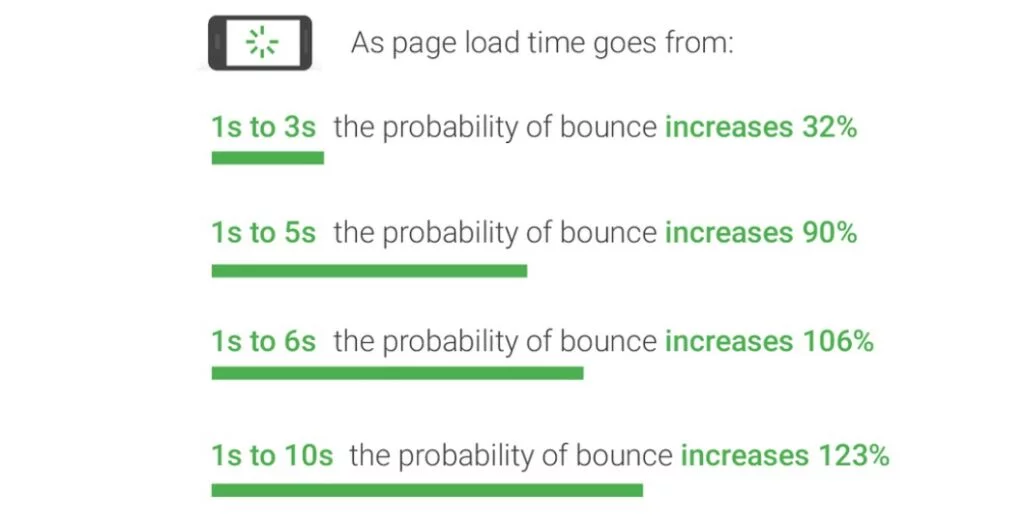
Being the search engine that directs the highest amount of traffic, Google has done extensive research into how those visitors behave. There is a straightforward correlation between page load time and visitor bounce rate.
Bounce rate is the percentage of your site visitors who leave after loading only a single page without taking any action. This type of traffic is something you want to reduce for apparent reasons – it indicates the visitor is unhappy with their first impression of your website.
Google weighs page speed as a major factor in its search rankings. This means that if your page is slow, not only will your bounce rate increase, but your organic search traffic will also be hindered.
What’s more, thanks to a mobile-first policy adopted in early 2020, webmasters have to now optimize performance for mobile devices as well.
WordPress Essential Optimizations
Out of the box, WordPress performs pretty well. Yet, due to its modular design, whether it stays that way or not is entirely up to you. Every feature you add to your WordPress site will have an impact on its performance.
There are several things you can do to improve your WordPress site performance, though.
- Implement Caching – Dynamic websites such as those powered by WordPress take longer to process visitor requests. A large part of this is simply due to the very nature of web applications. Caching helps in various ways depending on how you implement it.
For example, browser caching helps cache processed information on user browsers so that multiple requests of the same type won’t need to be processed again. There are many caching plugins such as LiteSpeed you can use to improve the performance of your WP website.
- Minify Code – WordPress and its plugin ecosystem are basically lines and lines of code. This code is usually human-readable, meaning there are formatting spaces and blanks. When put together, those blank spaces take some time to process.
One way of speeding things up a little is through code minification, whereby we strip those blanks from the files. Taking things a bit further, we can also combine some script files, reducing the number of requests WordPress needs to handle.
- Use a CDN – Content Delivery Networks (CDNs) are widespread server farms that help websites cache data at various locations. Linking your WordPress site with a CDN can have two fundamental benefits.
One is that it offers a caching layer, holding pre-processed or static data ready for repeated use. The second is that holding data at various locations potentially reduces response times for visitors.
- Choose a Fast Theme – WordPress themes contribute significantly to your site’s appeal since they help offer unique and beautiful designs. However, not all themes are equal, and some may greatly impact the performance of your website.
Always do your research and ensure the theme you want to use is streamlined and coded professionally. For example, GeneratePress is a highly versatile theme that’s well known to be lightweight yet robust.
As you can see, there are many ways you can optimize WordPress. But at the end of the day, what you post also affects site performance, especially when it comes to media files like images.
How To Optimize Your WordPress Images?
To put it simply, even writing a 10,000-word post will often take up less file weight than uploading a single image. Unfortunately, beautiful visuals are necessary to attract visitors (and contribute to your search rankings).
Because of this, image optimization is an essential part of having a fast WordPress site. There are several things you can do to streamline the use of images on your website.
-
Choose the Right Image File Formats
Images come in different formats such as JPG, GIF, and PNG. Each of these has its strong points and weaknesses. For instance, PNG images are lossless, meaning they can retain image quality quite well. However, PNG files are also large, which isn’t great for quick loading.
Today, new image formats specifically optimized for web use are emerging. These formats include JPEG 2000 and WebP, the latter of which shows amazing levels of compression.
-
Lazy Load Images
Since they are often the bulkiest part of a web page, images take the longest time to load. For greater efficiency, make use of Lazy Loading. This concept forces your web page to load elements that visitors see first when they come to your website.
While it doesn’t speed up your web page per se, it helps visitors perceive the site as loading faster. As visitors check out the loaded content, the site has more time to process other elements of the web page that are out of sight.
-
Make Use of Image Caching
Earlier, we discussed caching and how it helps speed up your WordPress site. Images are one of the best candidates for caching since they are static and seldom change. You can increase website speed by storing often-used images, such as headers, in fast memory space.
-
Strip Unnecessary Data from Images
Similarly to code minification, you can strip down elements of your images to reduce their bulk as well. Images typically have EXIF data that contains information about the file.
This information helps users tell what device was used to capture the image, location, or even the applications employed for file modification. While that may be useful for some, it isn’t really a vital piece of information you need to keep for long.
Getting rid of EXIF data from one or two images won’t help much, but as the number of visuals stacks up – it can be a real performance booster.
-
Use an Image Optimization Plugin
To save you most of the manual work, tons of image optimization plugins are available for WordPress. Many of them are highly comprehensive and can do all we’ve discussed and more.
Some image optimization plugins you can consider are EWWW Image Optimizer, WP Smush, and Shortpixel.
The Importance of Web Hosting
WordPress is a fantastic platform for building and running a website. It’s easy to use, has a massive ecosystem, and highly customizable. However, as you extend your site functionalities, WP takes a fair amount of resources to run well.
When we start building our first website, many of you will probably choose shared hosting. It’s readily available, simple to use, and most importantly – can often come very cheap.
Yet, those advantages can rapidly be offset by the disadvantages of shared hosting once our websites start to gain a bit of traction. As or traffic grows, the resource demand on WordPress sites rises disproportionately compared to static websites.
That’s why you are likely to encounter slow site performance, erratic page loads, or in worst-case scenarios – even web page crashes.
Consider planning an upgrade towards Virtual Private Server (VPS) hosting in advance. VPS might be a little more technically challenging to manage but offers many advantages for WordPress websites.
The VPS hosting benefits for WordPress include:
- More reliable performance thanks to dedicated resources.
- Better security thanks to isolated accounts.
- Increased scalability with adjustable resource allocation.
ScalaHosting and WordPress
Besides choosing the right hosting type, you need to make sure you’re working with the right hosting partner. Not all package plans are equal, and just because a service provider offers “WordPress hosting” doesn’t mean they do it well.
ScalaHosting is glad to offer unique advantages when it comes to both VPS and WordPress hosting. With a vision of making VPS more accessible, ScalaHosting keeps prices in this category extremely affordable by introducing in-house technology instead of bulking up fees through licensing.
For example, ScalaHosting Managed Cloud VPS runs on our very own SPanel web hosting control panel. This highly effective yet easy-to-use option is lightweight and free for ScalaHosting customers.
SPanel also comes embedded with SWordPress Manager, a utility designed to help WP site owners keep the core and all plugins updated at any time. SWordPress is available directly from the control panel, so you won’t need to get to the WordPress admin dashboard to handle updates.


Conclusion
If you’re serious about running a lightning-fast WordPress site, you must pay close attention to keep it lean and mean. WordPress is powerful but demands our attention to avoid straying from the righteous path of efficiency.
Balance the cost of manual intervention against the overhead added by each extra plugin you install. Above all, make sure to keep your media files as well-trimmed as possible!
Frequently Asked Questions
How do I optimize images for WordPress?
Images for WordPress can be optimized manually or by using a plugin. For manual optimization, there are many possibilities – cutting visuals down to smaller dimensions (and hence, size), using better-compressed formats (like WebP), and removing EXIF data.
What is the best size for images in WordPress?
There is no hard and fast rule for “best image size” in WordPress. However, it makes sense not to throw up ultra-high-resolution files unless strictly necessary. Even if you need them, you can use a lesser quality image as a thumbnail while allowing users to download the high-quality version.
How do I reduce image size in WordPress?
The easiest way of reducing image sizes in WordPress is by using an image optimization plugin. Most of them will include an image resizer feature. If you don’t want all available features, there are also specific image resizer plugins like Imsanity.
An Exclusive Insiders Look Behind The SEO and Web Development Curtain