To activate coupons in WooCommerce, please visit:
WooCommerce → Settings → General → Enable Coupons
You can then add coupons by visiting:
Marketing → Coupons → Add Coupon

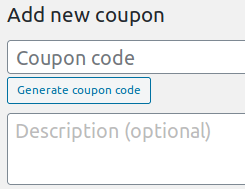
Coupon Code and Description

The Coupon Code field is for both the name and the code that triggers it. This is your coupon identifier, so the code title must be unique, containing only letters and numbers. Coupon codes are case-insensitive.
The coupon Description is not displayed to your customers — you can use it for your own reference.
Coupon Data
Use the Coupon Data box to configure the features and application of your coupon.
Note: Options in the three tabs of the Coupon Data box are the same across all available types of coupons.
General tab

- Discount Type
This menu defines the kind of coupon you are creating.- Percentage Discount applies a fixed percentage discount to the subtotal of the entire cart.
Example: Such coupon with Coupon Amount set to 10, applied to a cart with items amounting to $108, applies a $10.80 discount to the subtotal of the cart.
Reminder: Subtotal is the combined price of the products in the cart, before taxes and shipping fees. - Fixed Cart Discount applies a pre-set amount to the subtotal of the entire cart. This is configured in your store’s base currency.
Example: Setting the Coupon Amount to 10 for this coupon type applies a flat $10 discount to the cart’s subtotal. - Fixed Product Discount applies a fixed discount multiplied by the products in the cart.
Example: This coupon type, with Coupon Amount set to 10 and applied to a cart containing 4 products, takes $40 off the subtotal price – $10 multiplied by the 4 products in the cart.
- Percentage Discount applies a fixed percentage discount to the subtotal of the entire cart.
- Coupon amount
Numerical values entered here change to percentages when creating a Percentage Discount coupon and to your WooCommerce store’s base currency when creating the other two fixed-type coupons. - Allow Free Shipping
Enabling this checkbox requires Free Shipping to be enabled and a shipping zone for the location of the ordering customer. Otherwise, the coupon will be invalid to them. - Coupon Expiry Date
Use the date picker to specify when the coupon expires. The coupon will expire at 12:00 am on the specified date.
Note 1: Make sure your timezone is properly set (Settings → General).
Note 2: For targeting a specific date, for example, Christmas (Dec 25th), make sure to set it for the day after – Dec 26th.
Usage Restriction Tab

- Minimum Spend and Maximum Spend
These options define the range of maximum and minimum subtotal of the cart for which the coupon is valid. - Individual use only
Enable if you don’t want the coupon to be applied alongside other coupons. - Exclude sale items
Enable this option to restrict customers from applying the coupon to products on sale.
Note: Enabling this for a Per-Cart coupon instead of Per-Product, makes it invalid if applied to a cart with multiple products on sale.
- Products and Exclude Products
Use the autocomplete fields to select products to which the coupon applies or does not apply.
Note 1: When you set this for a Per-Cart coupon, it will become invalid if applied to a cart containing an excluded product.
Note 2: Leaving these fields blank enables the coupon for all products.
- Product Categories and Exclude Categories
Clicking these loads a list of product categories. Pick categories you wish the coupon to exclusively apply to or be excluded from.
Note: When you set this for a Per-Cart coupon, it will become invalid if applied to a cart containing an excluded product.
- Allowed Emails
Enter a list of email addresses available for the coupon. These are verified against the customer’s billing email address. Supports wildcard characters (ex: *@gmail.com) from WooCommerce 3.4 and newer.
Usage Limits tab

Note that all options in this tab are for restricting coupon usage. Their default value gives no restriction for the coupon you are creating.
- Usage Limit per coupon
The number of uses allowed for this coupon before it becomes void.
Default is unlimited.
Tip: Advertise limited quantities of your coupon to provide a sense of urgency to your customers and boost sales.
- Usage Limit to X items
Visible only for fixed product discount coupons. Limits how many cart items the coupon can be applied to before becoming invalid. You can configure applicable products under Usage Restriction. - Usage Limit per user
Limits how many times an individual user can activate the coupon. Matches guest users by billing email and existing clients by customer ID.
Publishing Your Coupon

Once you are done setting up your coupon, simply click Publish just as you would for a normal post.
Scheduling Your Coupon

If you want to activate your coupon on a future date, schedule this by editing Published On, just as you would for a regular post.
Advertising Your Coupon
Use the coupon code to:
- Send via email to your subscribers
- Advertise on social media
- Display in banner ads
Applying Coupons
Your customers can apply coupons from the Coupon Code field, visible below the list of cart items on the Cart page.

The cart page is accessible by clicking the Cart button, located at the top right corner* of any page in your store.
* This is the default cart position for the Storefront theme, used in the example of this guide. The actual cart position varies depending on the theme and its settings.