WordPress is a favorite publishing tool for millions of bloggers who use the post-editing features of the CMS as a word processor. Since the upgrade from the Classic WordPress Editor to Gutenberg, the functionality has expanded to include a complete set of tools for page design.
With Gutenberg, WordPress site publishers will be able to arrange blocks, menus, JavaScript displays, widgets, and other custom elements from plugins around text in web/mobile apps.
This article will discuss how to plan for a WordPress post using the core word processing, theme, page builder, and other professional design tools for the CMS. Let’s dive right in!
The core functionality of WordPress makes it easy to just login and start writing your posts. You can use a featured image on each page and select a theme that displays it as an anchor element. By converting the post image to thumbnails, you can build dynamic content displays for blocks. Tags, categories, and keywords allow you to build a site around SEO principles.
Gutenberg, Elementor, and other WordPress page builder solutions add WYSIWYG design elements to live publishing. But if you are using pro WP themes with your site builder or want to design landing pages – it is best to do some planning before starting a post for a better result.
Steps to Write a WordPress Post
It takes more than a “publish button” to build a WordPress website with plugin integration across every post page. You can start the design for a WordPress post with a simple post title and featured image.
Add text and save the draft to preview the content. Anyone can use this method to publish a WordPress site with blog posts. Just click “Add new post” to get started writing.
Many bloggers are still used to writing in Microsoft Word or Google Docs and then transfer their content to WordPress for publication. That’s entirely possible as WordPress offers the ability to preserve most of the formatting for titles, links, fonts, and styling. Still, there are other issues to consider, like the images and videos that will be embedded with the content pages.
Some careful preparations are needed if you are to make it right. Planning can take the form of brainstorming, lists, wireframing, design mockups, and PSD displays with layered elements.
Planning
Your planning for a WordPress post includes the text, multimedia files, images, logos, icons, forms, and other page elements that will be displayed to users. Many GUI aspects are provided by themes based on CSS frameworks like Twitter Bootstrap, which establish a stock design.
If you are using a pro theme, it will usually come with site templates and ready-made landing pages that can be customized for reuse when building site content. It is best to make use of the provided options of the premium template and use visual page editors like Gutenberg or Elementor for composing individual pages.

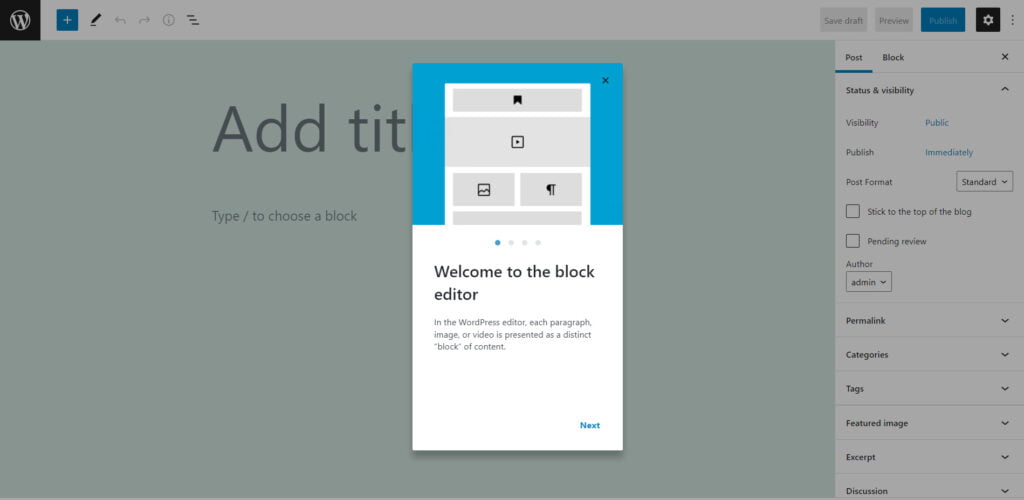
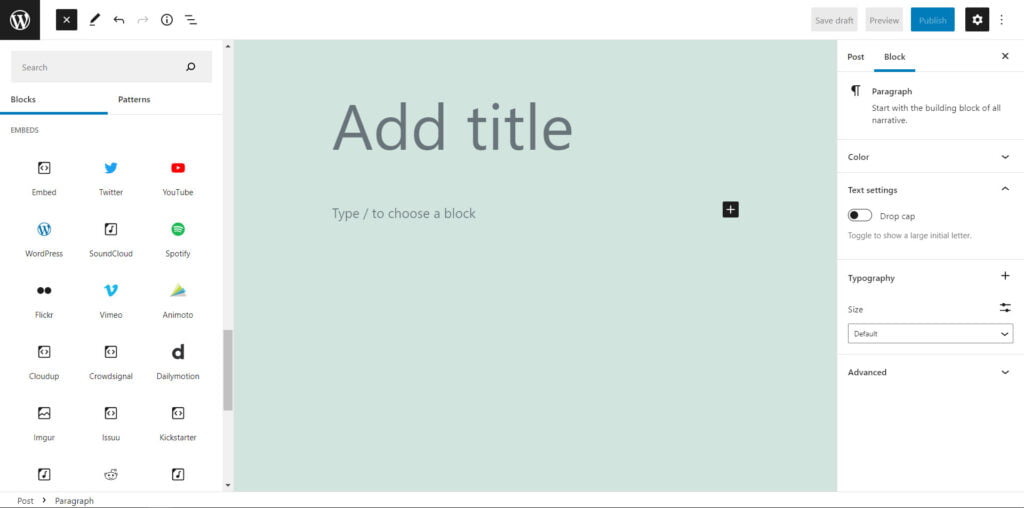
The Gutenberg Editor: The advanced block-based builder for WordPress.
Your WordPress theme will deliver the menu, header, footer, and block structure across different devices with custom CSS. Using templates with a page builder in WordPress allows content creators to reuse their content and standardize design elements for brand identity.
Researching
Researching the latest website trends for page displays, menus, JavaScript elements, widgets, and block content can easily lead to inspiration for new posts. Additionally, it’s always a good idea to keep up to date with the latest plugin releases for WordPress as they add exciting new functionalities to your pages. Use plugins to introduce new features on sites.
There are thousands of blogs covering WordPress-related topics as well, from custom theme and plugin programming to SEO and ecommerce solutions. These are great sources of inspiration for developers and can lead to new solutions that help to build complex projects.
Formatting
If you are using a professional theme or building custom landing pages with templates, you need to consider the CSS styling for each page element. Most themes provide stylesheets as part of the complete distribution, but developers can override these settings with a child theme.
Many premium templates for WordPress bundle a site builder solution like Elementor or Visual Composer with their distributions to offer even more options for building complex pages. Consider all the design, branding, and theme elements of your WordPress site before you start posting. It’s often a good idea to use pre-made templates to save time and create standardized product landing pages.
One of the main advantages of WordPress is that beginners can install a theme and publish content without needing to write custom CSS, HTML, or PHP code. The use of a page content editor like Gutenberg or a visual composer solution like Elementor is central to page formatting on modern WordPress websites. Other popular solutions are WPBakery and Beaver Builder.
Screen Display Options
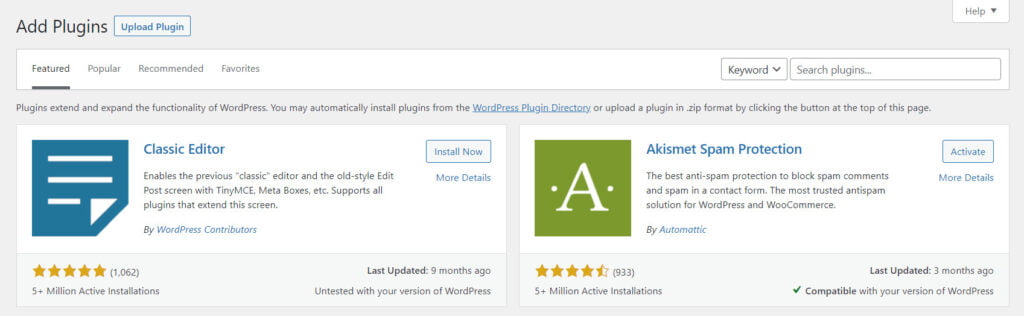
Many users still prefer to revert to the familiar Classic WordPress Editor for their posts. If you are one of those people – you can download it as a plugin from your WP dashboard.

Alternatively, you can use Gutenberg to consolidate CSS from different plugins to match the installed theme on different mobile and desktop displays. With its block-based operation, the editor allows you to more intuitively build up and rearrange your content without any previous experience.
Optimizing Your Post
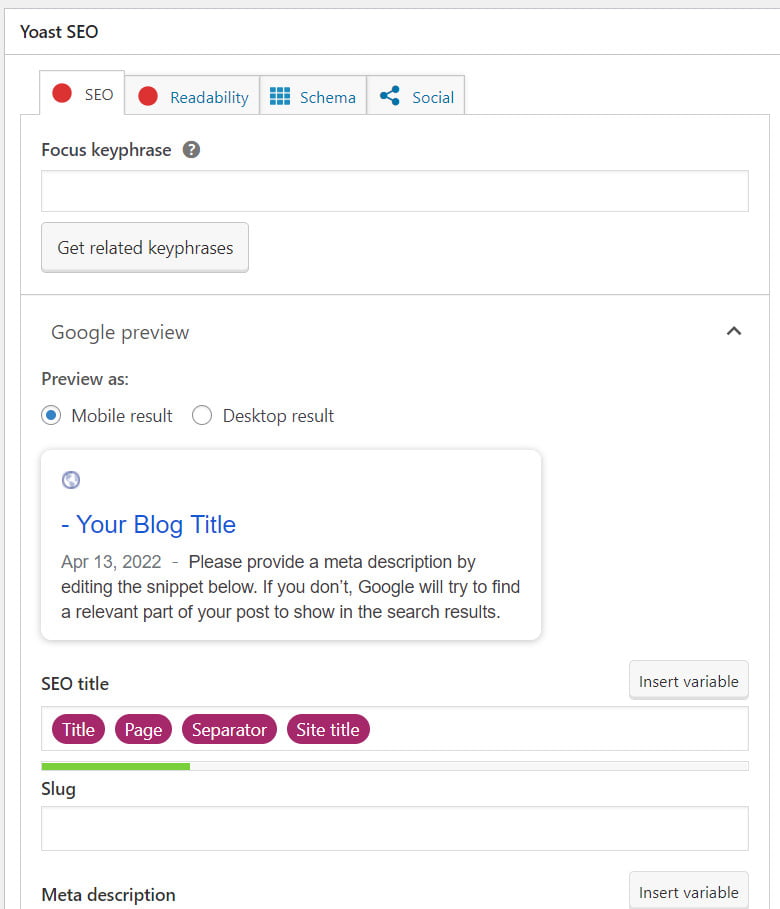
Installing an SEO plugin like Yoast will give you more control over the metatags, page description, title, URL structure, and keywords associated with the post. For example:

Apart from that, you can add tags, featured categories, images, and formatting elements using the sidebar options in the Classic Editor or Gutenberg to organize your site’s content posts.
For Gutenberg, you can take a more visual approach to page design with the Block Editor. SEO plugins like Yoast will integrate in the same manner as with the Classic Editor display.
Best Practices For Posting
WordPress website developers will need to install and test various plugins and themes to determine which solutions work best for their content production and team workflow requirements. Using a visual page builder solution with “drag & drop” features is recommended. Set up a child theme if you need to override any default CSS settings.
Always check the preview of your post before publishing. That’s a great way to test if everything looks fine before you let your content go live and start gathering attention.
Subheadings and Bulleting are your friends when formatting. They help you avoid posting large chunks of text and significantly improve its readability for users across devices.
The same goes for multimedia – users are naturally drawn to stunning images and videos, making them more inclined to check the text that accompanies them, especially on mobile.
Website developers using a pro theme with Elementor or Visual Composer can add advanced template functionalities, like re-using content across site sections or creating landing pages to build brand identity. Make sure to use responsive themes and test styles across device options.

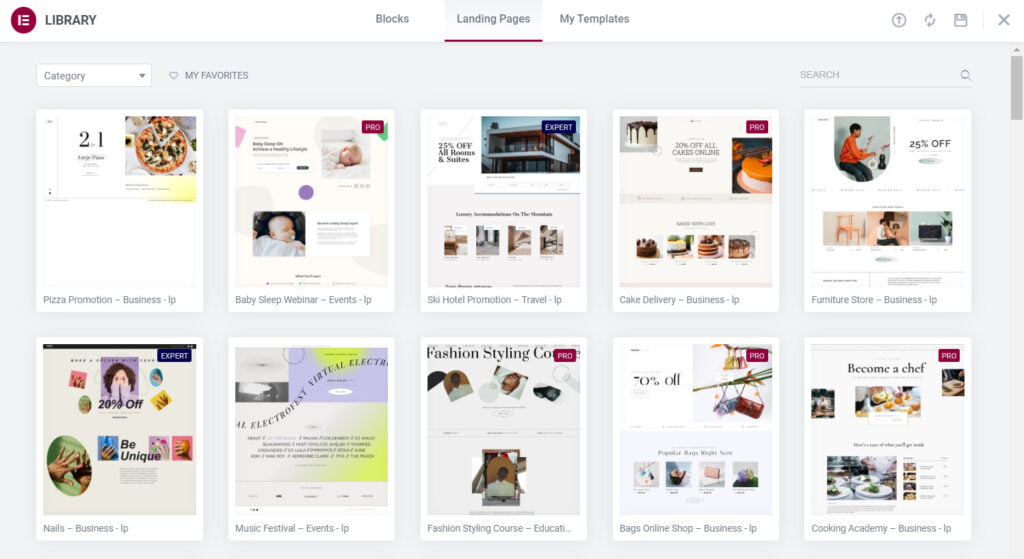
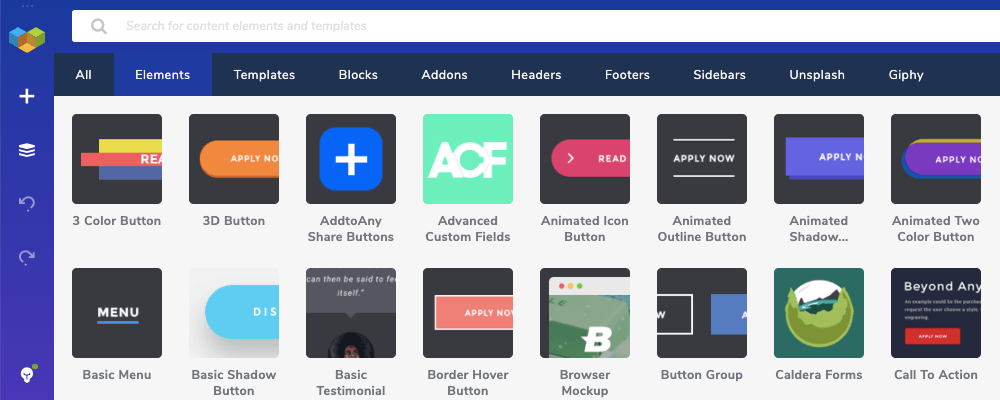
Elementor: The page builder solution includes complete site templates for WP developers.
Visual vs. Text Editor Solutions
When it comes to WordPress website design, there are advocates of both visual design and text editor solutions. Visual design is recommended for most WordPress website developers.
Usually, WordPress bloggers from the early days are most loyal to the classic text editor approach as it has been around for so many years. On the other hand, developers who often extend core functionalities through plugins and widgets can make the most out of Gutenberg for their visual design needs. Third-party solutions add more features than Gutenberg at a cost.
In the next section, we’ll take a closer look at Gutenberg and its closest market alternatives to see how each one stacks up based on the features available on free and subscription versions.
Gutenberg
Gutenberg is actively promoted by the development team at Automattic that is behind the CMS core stewardship. If you are a DIY WordPress developer, you can unveil endless opportunities by learning the ins-and-outs of the Gutenberg page builder for assembling content pages.

Gutenberg functions as a complete dashboard for web page composition on modular design principles, which gives publishers access to a wide array of widgets, blocks, and custom displays. Making use of the features of Gutenberg is the best way to create dynamic content pages for WordPress with plugins, extensions, and APIs that display in CSS block elements.
Elementor
Elementor is the most popular alternative to Gutenberg and second most popular WP plugin overall, with over 15% of websites using it in some shape or form for page composition.
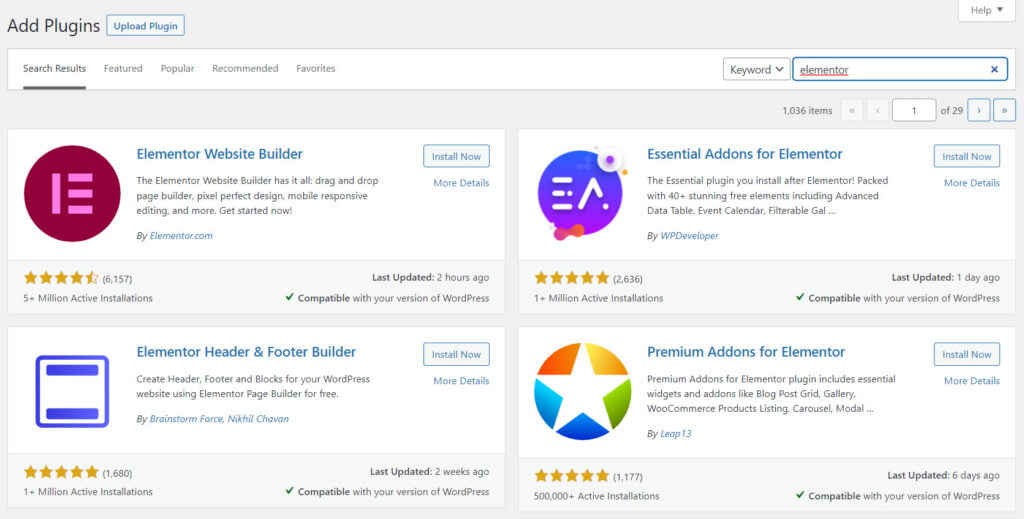
The page builder suite is commonly bundled with many professional WordPress themes, which is great as you already have professional design layouts at your disposal. Otherwise, you can install the free version and the suite of add-ons by navigating to: /wp-admin/plugin-install.php

Elementor: The most advanced page design solution for WordPress web development.
After activation, Elementor offers a free “Hello” theme and an onboarding feature that is helpful in setting up a new website. The Elementor Editor is similar to Gutenberg and has over 90 widgets that can be used to build page design features with dynamic interactive content.
Elementor can be used with custom themes to create templates that can be used across content types, products, and landing pages. This allows you to build brand identity coherence across domains, as well as to standardize the design elements on content pages.
Visual Composer
Visual Composer takes the principle of WordPress extensibility to the highest levels, with over 500 built-in content elements that can be used to design pages. If you want to host a WP app with multiple integrations to other publishers and services – Visual Composer makes the design aspects effortless with its drag-and-drop functionality across page elements.

Visual Composer: “The WordPress site builder designed for web creators & professional sites.”
Visual Composer, Elementor, and Gutenberg all implement the WYSIWYG design approach (What You See Is What You Get) for WordPress posts. The advantage is that you don’t have to learn an entirely new editing system if you design to switch your chosen solution.
As for mobile-friendliness, Visual Composer excels with its stunning responsive themes, helping your website look great on all screens and devices like iPad, iPhone, or Android.
Conclusion
If you are using WordPress posts for landing pages or product display pages with custom fields, it is recommended to use a visual site builder solution. Apart from Gutenberg, many users have opted for wonderful alternatives like Elementor or Visual Composer for the best design representation..
At the end of the day, it’s your content that matters, so no matter what pizzazz you add to your posts, their value for the reader is what matters.
