URL redirections let web admins forward visitors to the new location when a page moves or gets deleted.
Web direct helps minimize the loss of traffic and sales due to a moved or deleted page. It can also make the navigation experience seamless by preventing visitors from running into 404 errors when visiting their favorite pages.
Web redirects also let web admins force all visitors to connect securely to the website through HTTPS and address duplicate content concerns.
You can place a redirect rule on your domain’s .htaccess file. Let’s find out what it is and how to add different redirect rules.
What’s .htaccess File
The .htaccess file, short for hypertext access file, is a server configuration file.
It lets users make quick changes to their server settings. However, the file configures the server only for the directory it’s in. So, for instance, the .htaccess file in the document root directory (public_html) can only configure server settings for the primary domain.
If you wish to configure server settings for a subdomain, you’ll need to do that in its .htaccess file. You can also place the file in a subdirectory, for example,/downloads, to configure server settings for it.
As a server configuration file, any error or misconfiguration on the .htaccess will affect your website, so before you make any edits, it might not be a bad idea to back up the original file.
Types of Web Redirects
Web redirection could be permanent or temporary. Let’s examine quickly what each means.
Permanent Redirect
Permanent redirect or 301 redirect indicates permanent relocation.
It helps users forward web visitors to a new page when the previous location moves permanently or gets deleted.
Use this redirection type if you don’t wish to bring back the old URL.
Temporary Redirect
Temporary redirect or 302 redirect indicates temporary relocation.
It forwards visitors from a page to another temporarily and is helpful if you wish to reinstate the URL later. You could use temporary redirects when carrying out website maintenance.
When you build a new page, you could temporarily redirect your visitors to it when they visit the old page to get their feedback before deleting it.
Creating Different Redirects Rules
You can create web redirects by placing web redirect rules on the .htaccess file using the correct syntax. Let’s explore some of the redirects you can make.
Redirecting the Homepage to a Specific Subfolder
You can redirect permanently to another URL on the same website by adding this code to your .htaccess file.
RewriteEngine On
Redirect 301 /index.html https://newdomain.com/new/newdirectory
Redirect 301 in the code indicates permanent redirect. You could replace 301 with 302 if you wish to redirect temporarily.
Please, don’t forget to replace https://newdomain.com/newdirectory with the directory you wish to redirect to. Some websites use /index.php as the index file, so replace /index.html if it applies to your website.
Don’t add the RewriteEngine On line if you already have it at the beginning of your file before the closing </Ifmodule> tag.
Always begin your .htaccess file with the line.

Redirecting to a New Page
To redirect a page to another URL on the same website:
- Redirect 301 /old /new
Redirecting to External Pages
To redirect a page to an external destination:
- Redirect 301 /old www.domain.com/new-location
Redirecting a Website to a New Domain
To redirect your entire website to a new domain or a parked domain name to your main website:
- Redirect 301 / www.yournewdomain.com/
Redirecting Old Directory a New Directory
To redirect a directory to a new director (for instance, www.yourdomain.com/old to www.yourdomain.com/new):
- RewriteRule ^old/(.*)$ /new/$1 [R=301,NC,L]
Redirecting With Masking
To mask the URL of the new location (for instance, redirecting to the subfolder www.domain.com/folder but wants to show its URL in the address bar as www.domain.com/files) :
- RewriteRule ^files/?$ /folder/
Show only the domain name without the file path (for example, domain.com):
- RewriteRule ^/?$ /folder/
Redirecting to a Specific Index Page
To set a default index page (for example, index.html instead of index.php):
- DirectoryIndex index.html
Redirecting 404 Pages to the Homepage
To redirect the 404 error page to the homepage to prevent visitors from running into No Found errors:
- ErrorDocument 404 https://domain.com/
Redirecting Non-Existing Page to the Homepage
To redirect visitors to the homepage when they enter non-existing pages –
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
HTTPS Redirection
To force all visitors to connect via HTTPS –
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Non-www Redirection
To redirect a non-www URLs to www –
RewriteCond %{HTTP_HOST} ^yourdomain.com [NC]
RewriteRule ^(.*)$ http://www.yourdomain.com/$1 [L,R=301]
To redirect www URLs to non-www –
RewriteCond %{HTTP_HOST} ^yourdomain.com [NC]
RewriteRule ^(.*)$ http://yourdomain.com/$1 [L,R=301]
Temporary Redirect
To redirect a page to a new location temporarily:
- Redirect 302 /photo /new-location
To temporarily redirect an entire website:
- Redirect 301 /photo www.domain.com
Modifying the .htaccess File
To create a redirect, you’ll need to edit your domain’s .htaccess file to add the redirect rule, and here’s how to go about it.
But first, follow these steps to create a .htaccess file if you don’t have it already.
Step 1: Log into SPanel’s User Interface.
The default login URL is yourdomain.com/spanel (don’t forget to replace yourdomain.com with your actual domain).

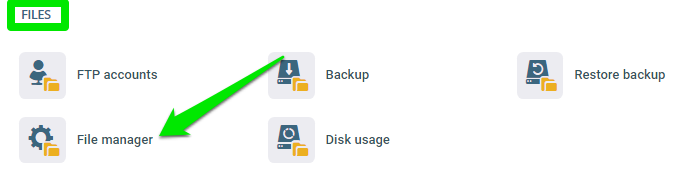
Step 2: Open the File Manager and navigate to the document root directory.
SPanel’s File Manager is available under the Files section on SPanel’s homepage.

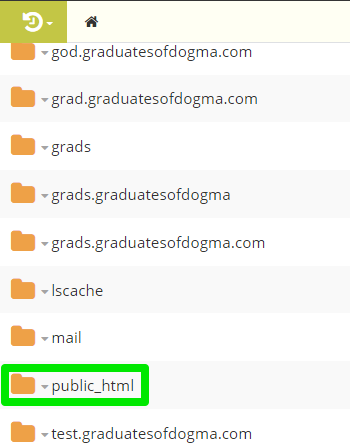
It will take you to your account’s home folder. In it, you should see your primary domain’s document root directory.

But if you wish to create the redirect rule for a subdomain, choose the subdomain’s specific folder.
Step 3: Create the File
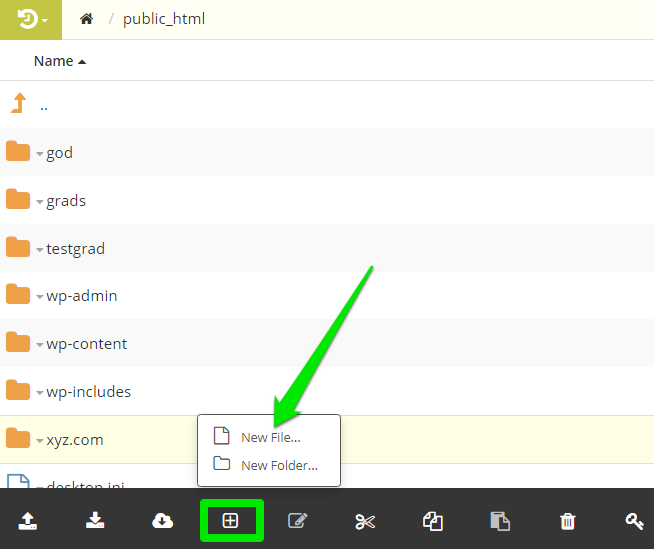
In the domain’s root directory, click the New File/Folder icon and select New Files.

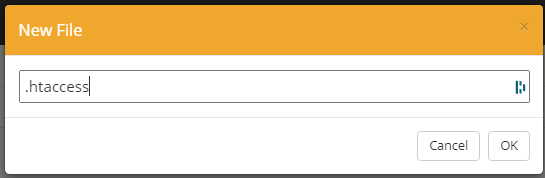
Create a new file named .htaccess and save.

Step 4: Add Your Code
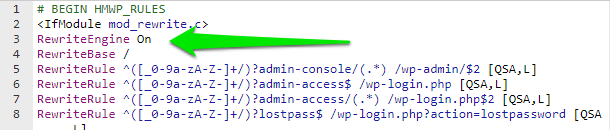
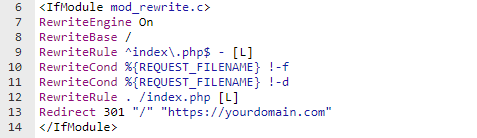
Add these lines to your newly created .htaccess file before entering your redirect rules, as explained earlier –
<IfModule mod_rewrite.c>
RewriteEngine On
Now, copy and paste all your redirect codes below the RewriteEngine On line, then add this closing tag.
</IfModule>

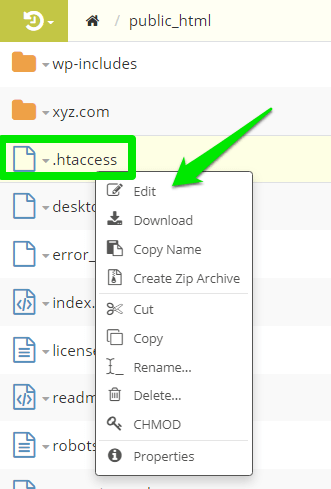
But if you have an existing .htaccess file, locate it in your root directory, and right-click the file to reveal a menu; choose Edit to open the editor.

Copy and paste your web redirect code into the editor and save. Then, you could visit the redirected page to confirm that it’s forwarding traffic to the specified location.
Need Support?
If you need assistance creating any redirect for any specific purpose, kindly contact our support for quick help, and we’ll be available to help.
