Did you know that you can password protect single pages on your WordPress site as well as the entire WordPress site? Password-protecting a WordPress page, post, or site prevents public users from finding or viewing the content unless they have a password.
There are two major ways to do this.
- Using the Default WordPress password protection feature
- Plugins for extra password protection
Why Password Protect WordPress Pages?
Once you publish a post or page, it becomes visible by default to the public, but you can edit the visibility settings as you deem fit. Only the author of a post or an Administrator can change the visibility settings of a page on WordPress.
Plus, most people password-protect their pages and site against unwarranted editing and public access.
Benefits of Password Protection
Password-protection is a major form of digital security that enables only users with the password to access multiple platforms. Despite its bad reputation, passwords are very beneficial, especially to WordPress authors and site owners. Highlighted below are some of the pros of password protecting your WordPress page or post.
- It prevents the general public from viewing your WordPress page.
- It enables you to have subscription-only pages and target specific audiences.
- It allows you to give certain people access to view your post or page.
- It prevents unauthorized users from editing or deleting content.
How to Password Protect a WordPress Page Using the Default Editor
You can easily password-protect a single post or page using the in-built WordPress visibility feature. Still, this method does not prevent the content from being visible to search engines. Follow these highlighted steps to password-protect your WordPress page.
Step #1: Log in to WordPress as an administrator
Only an administrator, post author, or editor can change the visibility setting or password of a post or page.
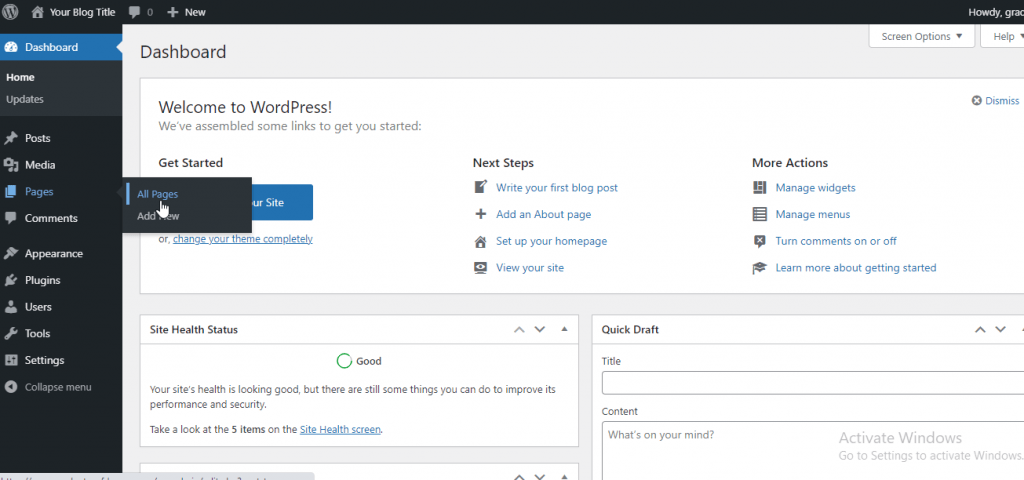
Step #2: Navigate to the Dashboard

From your dashboard, click on “Pages,” and then head to “All pages” to click the page you want
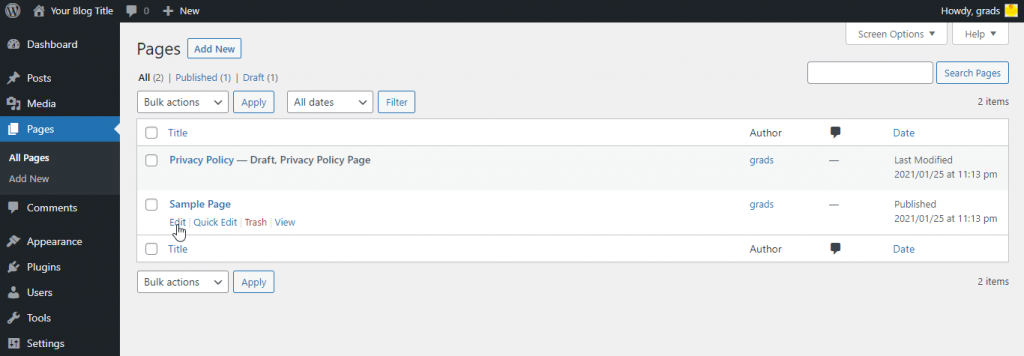
Step #3: Click “Edit” on the page you want to password-protect

You can only implement password protection per page, so you need to select the pages individually.
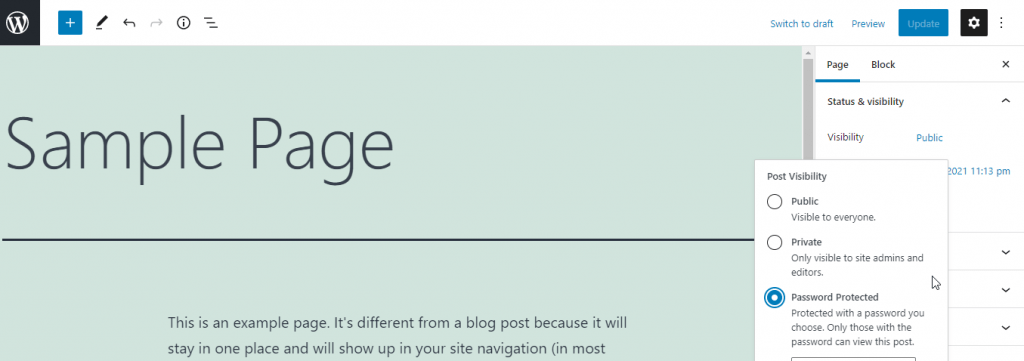
Step #4: Change the visibility settings under the Publish menu

Change the visibility from Public to Password Protected to enable only Admins, Editors, and users with the password to access the page.
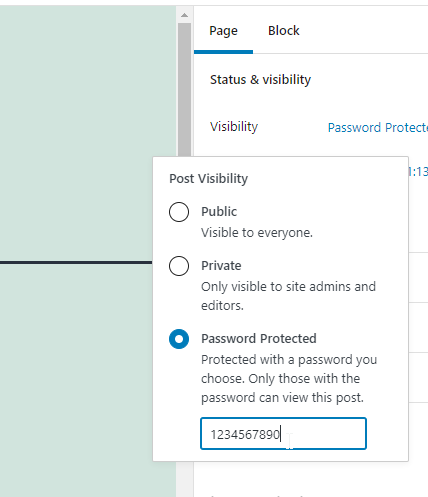
Step #5: Enter your password

The maximum length of a password on the WordPress site is 20 characters.
Step #6: Publish Your password-protected page

Click on the “Publish” or “Update” option after apply all your changes.
Advanced page Protection using the Password Protect WordPress (PPWP) plugin
The PPWP plugin enables you to use passwords to secure your post, WooCommerce product, or WordPress site. However, this plugin does not protect uploaded files or images, so anyone with a link can access them.
You can set up multiple passwords per post and page, as this plugin extends the WordPress password protection feature. The PPWP plugin enables site owners to password-protected using user roles — enabling different users to access the pages. Plus, you can use this plugin to protect WordPress categories and partial content, and it can integrate with varying page builders seamlessly.
Your password-protected content will still show up on different pages of your site by default. Still, this plugin enables you to control the visibility of your protected content in multiple views. It allows you to hide your posts from recent past widgets, search results, RSS, archive pages, and many others.
