Completely overhauling the look of a website can be an exciting prospect. It usually means you’re re-branding your online business and presenting visitors with a fresh new identity.
However, if you rush the process, you risk making mistakes that could prove quite costly. Let’s see how to avoid them.
How to Install a New WordPress Theme
We’ll start with the basics and discuss what you need to do to change your WordPress site’s theme. The steps below are pretty straightforward.
1. Log into your WordPress dashboard.
The default login URL for the WP dashboard can be reached by adding /wp-admin to your domain name (e.g., domain.com/wp-admin).

2. Go to Appearance > Themes and click Add New
The Appearance > Themes page shows you a list of all the themes currently installed on your website. Click the Add New button to set up a new one.

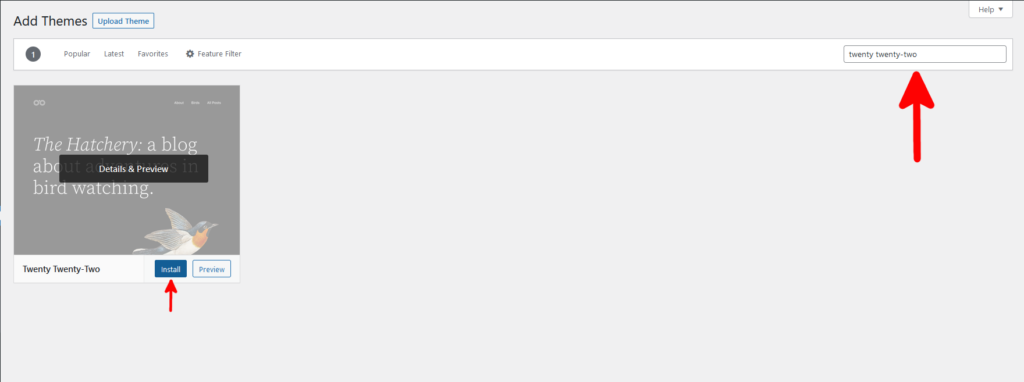
3. Upload or find your theme
The following steps depend on where you’re getting the theme from. If it’s available on the official WordPress repository, you can use the search field to find the design. Then, it’s a matter of clicking the Install button.

If your theme is not available on the official repository, you most likely have it as a ZIP file. If that’s the case, you need to click Upload Theme.

Use the Browse button to choose the theme’s archive from your local computer, and then click Install Now to set it up.
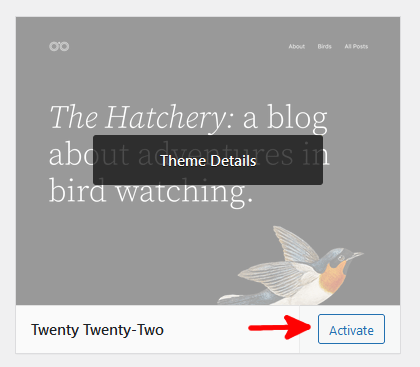
4. Activate the Theme
If everything goes according to plan, the new theme will appear on the Appearance > Themes page. Go there and click Activate to apply the design to your website.

On the face of it, swapping one WordPress design for another doesn’t appear to be particularly scary or complicated. However, things don’t always go according to plan, and the actual task has quite a few pitfalls you need to avoid before, during, and after installing the new theme.
What Should You Think About Before Changing a WordPress Theme?
You may have chosen the new design for your website, and you already know how to set it up. However, a genuinely painless and smooth transition to the new theme requires some preparation.
Backup your website
Creating a working backup before any major operation is absolutely essential. Changing a theme may look straightforward, but even the smallest hitch can result in anything from a broken design to downtime. You must be ready for the worst-case scenario, and a backup should be at the heart of your crisis mitigation plan.
Nowadays, you get automatic backups with pretty much any hosting service. However, it’s a better idea to create a secure copy of your website on your own before you change the theme. Your web hosting control panel probably has a tool for backing up individual files, folders, databases, or the entire account.
Alternatively, you can use a WordPress plugin to create the backup. Generally speaking, it’s the less reliable method, but it’s certainly better than nothing.
Use a staging environment
Even if you have a backup, you will be much better off if you have a development (or staging) environment where you can install the new theme and make sure it works well before pushing it to production.
A staging environment takes up storage space, so this is something you should probably bear in mind when choosing a hosting account. Another thing to consider is the availability of tools to help you set up a testbed.
Some WordPress plugins promise to clone your website and create a testing platform, but they often come with quite a few compromises. Ideally, you’ll want to use a cloning functionality embedded into your account’s control panel.
For example, ScalaHosting’s SPanel gives you access to SWordPress – a proprietary tool for managing WordPress installations. With it, you get complete control over all WordPress installations on your account, and you can also clone them with a few clicks, creating the perfect staging environment for your new theme.
Copy customization and tracking codes from your theme’s files
The new theme will use completely new files, so try to remember what sort of changes you’ve made to your old design. If the modifications are theme-specific, you don’t need to transfer them. However, if you want to keep some of the elements, you need to save the custom code and incorporate it into the new design.
Third-party services like Google Analytics also require code snippets embedded into your theme’s files. If you fail to transfer them after the change, you might lose some vital statistics regarding your site’s performance.
Put your website in maintenance mode
If everything goes according to plan, your WordPress theme change will be over in minutes. Still, to avoid confusing users, you’re better off putting a temporary notice, telling them that you’re doing some work on the website.
You can do it yourself manually if you have the coding skills. However, most people would prefer using a plugin. Some add-ons come with, among other things, advanced page builders that will help you set up a beautiful Under Construction notice for your homepage.
How to Preview the New Theme on a Live Website
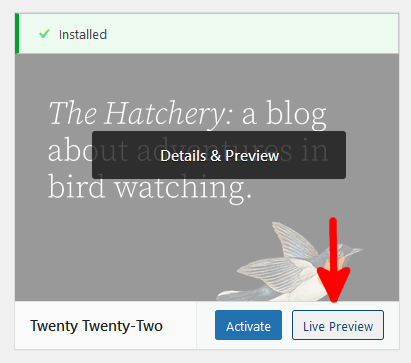
Even if you have a staging site for testing purposes, you’ll still want to take one final look at the new theme to see how it works. That’s why you have a Live Preview option.
Go to Appearance > Themes, hover with your mouse over the theme that you have installed, and click the Live Preview button.

Make sure you do this on all popular browsers. Developers of high-quality premium themes usually put their products through rigorous testing before publishing them, but you still can’t be sure how different browsers will render all your design elements.
How to Change a WordPress Theme Through the Database
A WordPress theme change can go wrong, and if it does, the consequences could be pretty serious. For example, it’s not unheard of to get a White Screen of Death because your new theme isn’t compatible with another component on your website.
If this happens, you could be in real trouble because the problem sometimes extends to the WordPress dashboard. In other words, you can’t just switch back to the previous theme. In such cases, you might need to undo the changes through your website’s database.
To do that, log into your web hosting control panel and open phpMyAdmin.

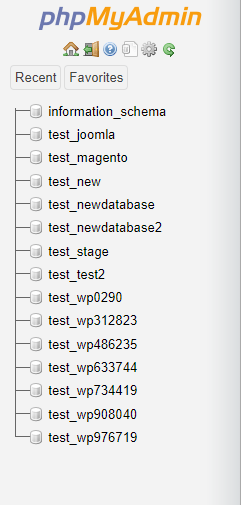
Select your site’s database from the navigation bar on the left. And go to the wp_options table.

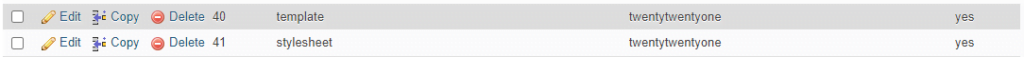
Scroll down to the template and stylesheet rows. By default, phpMyAdmin only shows 25 rows per page, so you might need to go to the second page.

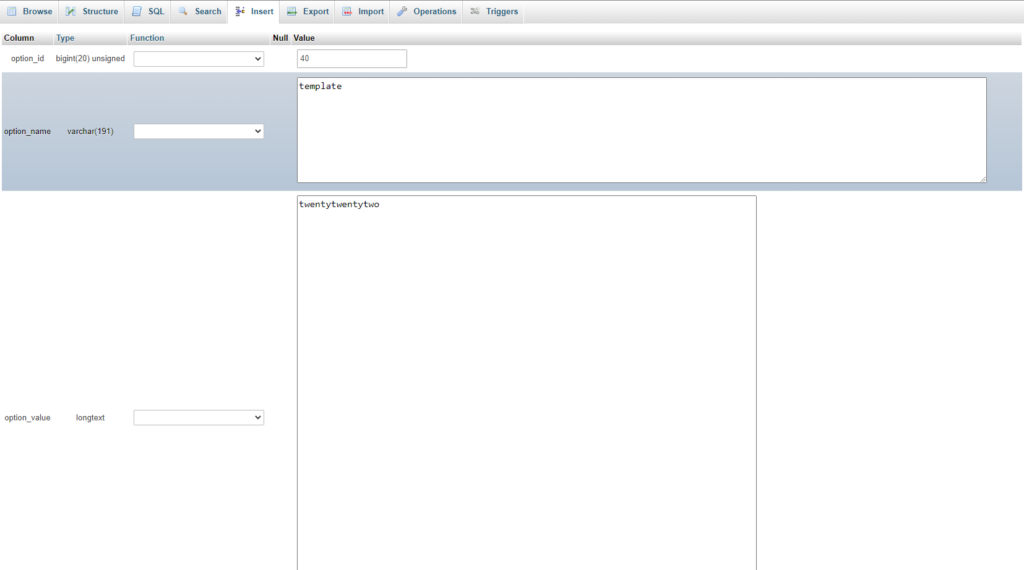
Edit the two rows, entering your theme’s slug in the option_value fields.

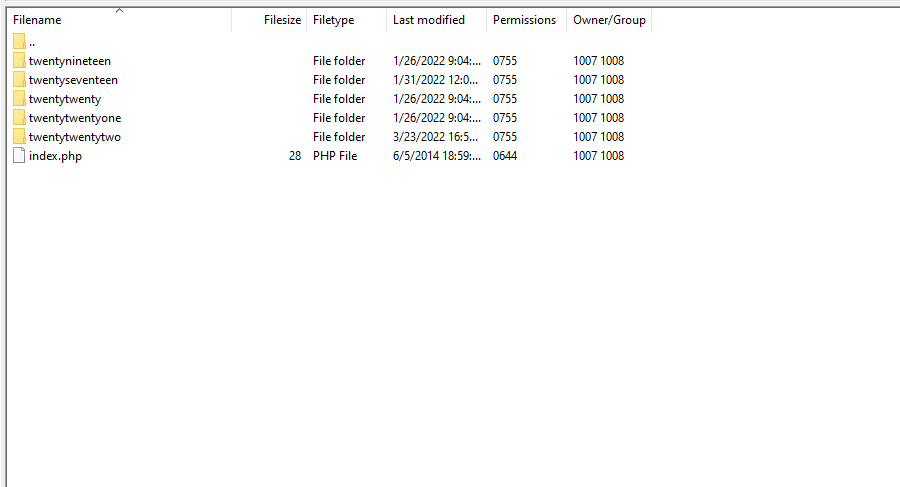
You can find the slug of your theme by accessing your account via FTP and going to the /wp-content/themes/ directory inside your website’s document root. The slug for each theme is its folder name.

How to Change a Theme via the Command Line
Changing your WordPress theme is also possible via the command-line thanks to a tool called WP-CLI. It’s another way to bring your website back to its working state if something has gone wrong during the theme change.
You first need to log into your hosting account via SSH and navigate to your site’s document root folder.
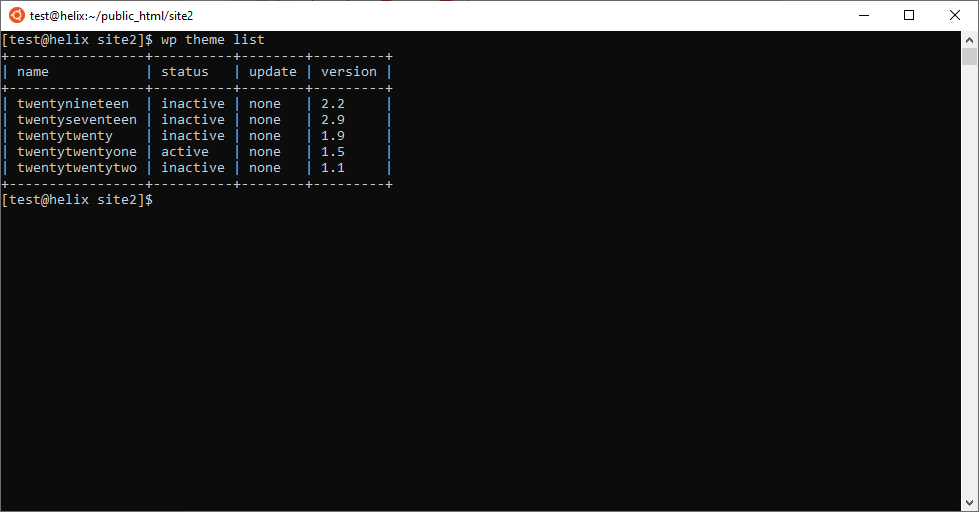
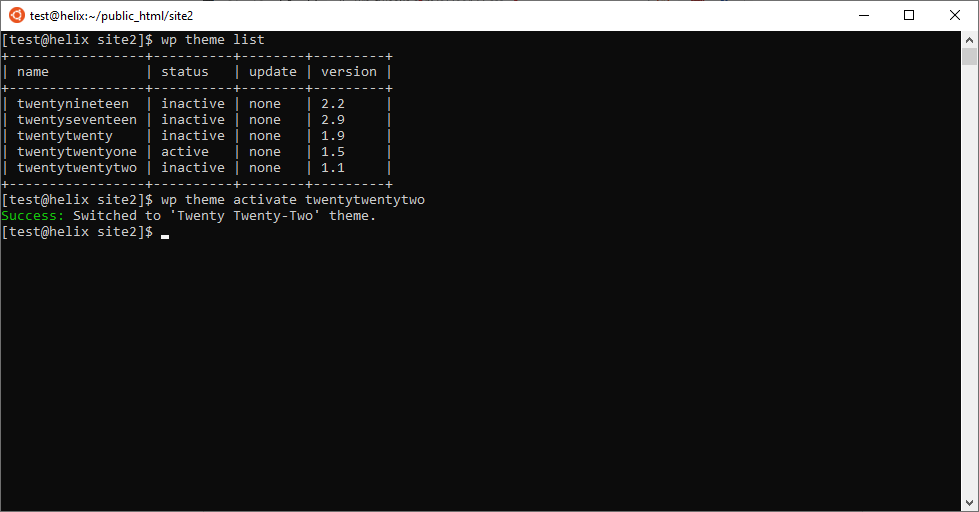
Enter the following command to bring up a list of all installed WordPress themes:
$ wp theme list

The table shows you each theme’s name, version, and status. Make a note of the name of the theme you’d like to activate and enter the following command:
$ wp theme activate [the name of the theme]

WP-CLI will switch the themes automatically.
What Should You Do After You Change Your WordPress Theme?
Your job may not be over quite yet.
You obviously need to disable maintenance mode and bring the site, along with all its functionality, live. If you’ve set up your Under Maintenance page via a plugin, you might want to uninstall it. It won’t necessarily get in the way, but decluttering your site as much as possible is always a good idea.
Don’t forget to implement your customizations and tracking codes into the new theme. Tools like Google Analytics are particularly useful during these times, as they give you an idea of how users are reacting to the site’s new look.
Last but not least, use a speed test to figure out whether the new theme has any significant effect on the site performance. You don’t want a website that looks great but takes ages to load, and sometimes, a bit of optimization can go a long way.
