Improving the website’s user experience should be high on your priority list, regardless of the type of project you’re running.
It may not sound like it, but an HTML sitemap can actually be an enormous factor in making your site easier and more enjoyable to interact with. It can also improve its search engine rankings, so it’s not something you should ignore. The problem is, many people think that creating a sitemap requires advanced technical skills.
As we’ll find out with today’s guide, this is not the case if you use WordPress.
Why Is an HTML Sitemap So Important?
In basic terms, an HTML sitemap is a page with links to all your website’s pages and posts. With it, users can quickly find what they’re looking for, and they are much more likely to be happy with the overall browsing experience.
With a sitemap, you don’t need to worry about your content getting lost, either. If you write a blog, the new posts you publish regularly appear on your homepage by default. This is important for keeping your audience interested. However, the unwanted side effect is that, although it may still be relevant, older content will not be easily accessible. A sitemap can organize and categorize all your articles, meaning even the oldest posts are no more than a couple of clicks away.
This is also good for your site’s search engine rankings. According to SEO experts, Google determines how important each page and post is based on, among other things, how many internal links point to it. Thanks to the links on the sitemap page, the search engine crawlers will have an easier time discovering and indexing your content.
In addition to all this, Google will recognize the fact that you’re trying to improve your site’s user experience, bringing yet more SEO benefits.
What Is the Difference Between XML and HTML Sitemaps?
There are a couple of types of sitemaps: XML sitemaps and HTML sitemaps. The differences between the two groups are predetermined by the differences between the programming languages they’re written in.
Where HTML makes data human readable, XML is more focused on its structure and transfer.
In much the same way, HTML sitemaps are designed to help your site’s visitors find their bearings. XML sitemaps, meanwhile, are built solely for search engine bots.
How to Create Your WordPress HTML Sitemap
As is often the case with WordPress, there are a couple of ways to approach a task: with a plugin or without one. If you want to create your sitemap manually, you’ll need to create a new template file in your WordPress theme and write the PHP code that collects and organizes all your content into a single page. Then, you need to create a new page and use the template you’ve just put together.
You can find the relevant PHP code online, and helpful developers have even included step-by-step tutorials and videos showing you how everything should work. Nevertheless, success can only be guaranteed if you’re comfortable using a code editor and an FTP client and have at least a basic understanding of PHP syntax.
That’s why most people prefer to create their HTML sitemaps with a plugin.
Search for “sitemap” on WordPress’s official plugin directory, and you’ll find quite a few sitemap generators. You need to bear in mind that not all plugins you’ll see are suitable for HTML sitemaps.
One of the popular ones that have the functionality is Simple Sitemap. It has over 80 thousand active installations at the time of writing, it receives regular updates, and today, we’ll show you how to set up your HTML sitemap with it.
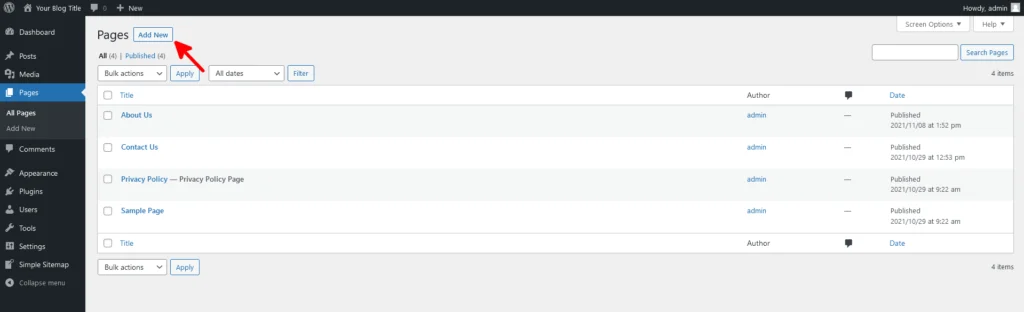
After installing the plugin, set up a new page through the Pages > Add New menu of your WP dashboard.

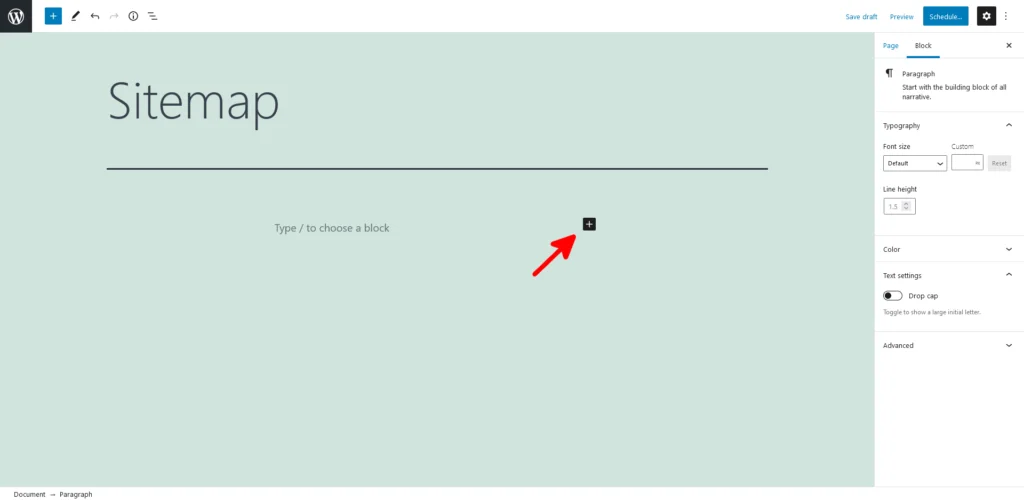
Pick a title for the new page (e.g., “Sitemap”), and click the + button to add a new block.

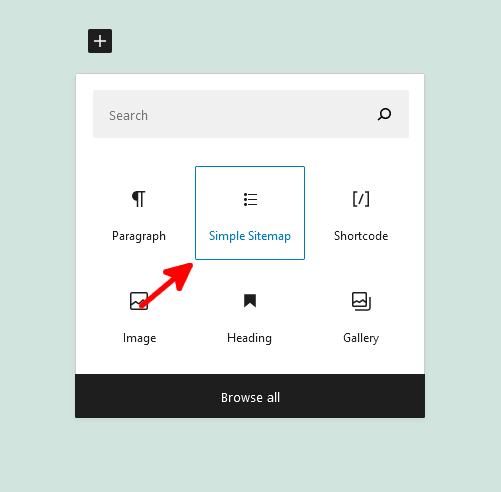
The Simple Sitemap block should be one of the first options. If it’s not, you can use the search field or click Browse all to find it.

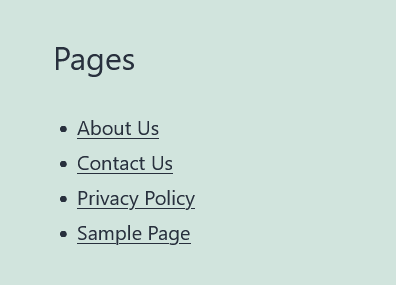
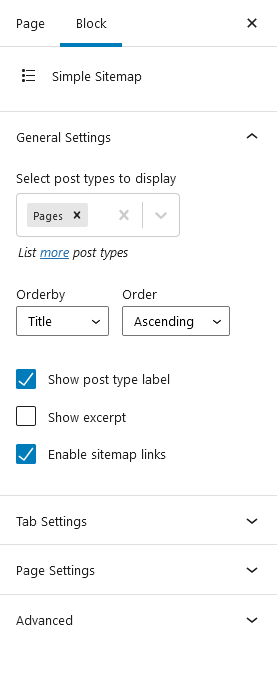
By default, the Simple Sitemap block adds links to your pages only.

On the right, you have plenty of options for adding your posts, ordering them, organizing them in tabs, etc.

After you’re done customizing the page, you can publish it and add it to the footer of the WordPress theme you’re currently using.
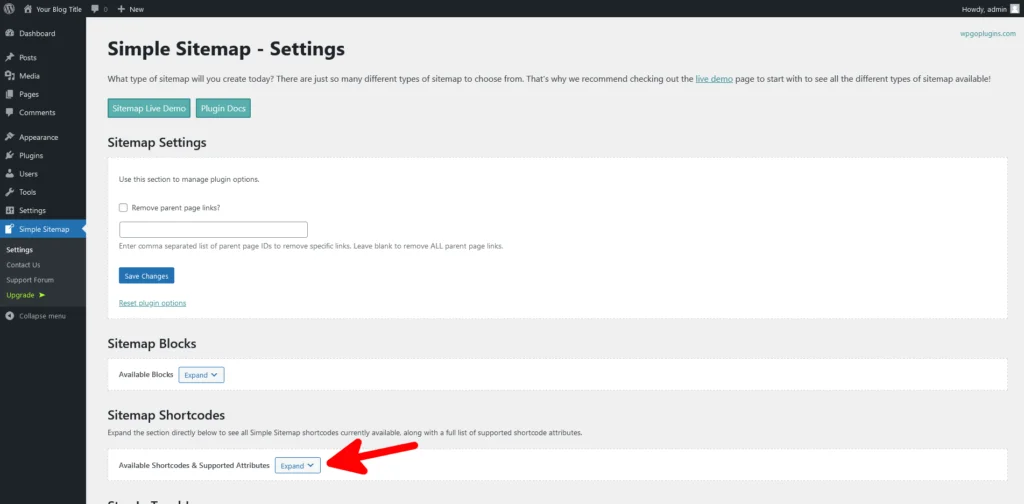
If you use the Classic Editor, you’ll need to use one of the shortcodes available under the Simple Sitemap > Settings menu in the navigation bar of your WordPress dashboard.

Getting the right combination of a shortcode and its attributes may be a bit tricky. Fortunately, Simple Sitemap’s developers have included detailed information explaining what each one of them does.
